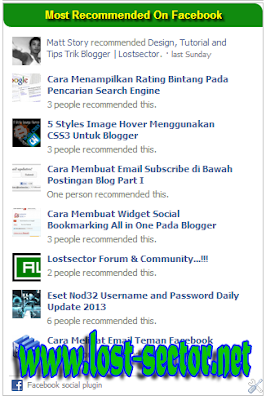
Plugin Facebook Activity Feed adalah sebuah plugin yang berfungsi untuk
menampilkan semua feed aktivitas user/pengguna facebook kedalam sebuah widget website/blog. Plugin ini sangat mempunyai andil yang sangat besar dalam meningkatkan pageviews halaman blog/website
karena semua aktivitas user facebook baik itu melalui "Like" ataupun
"Recommended" halaman blog akan ditampilkan pada widget melalui plugin
tersebut.
Cara kerja plugin ini sama dengan Facebook Recommendation Bar Versi HTML5 Untuk Blogger
yakni menampilkan halaman blog/website yang paling banyak disukai atau
direkomendasikan oleh user facebook secara bergantian dan berurutan
menurut jumlah like/recommended. Nah, karena plugin yang satu ini
sangatlah penting, apakah anda akan menolak untuk memasangnya pada
blog/website anda? Saya rasa tidak...!!! Hehehe
Baiklah, bagi anda ingin mencoba menggunakan/memasang Plugin Facebook
Activity Feed ini, berikut Script dan HTML yang digunakan beserta
bagaimana cara pemasangannya pada blog/web.
JavaScript
Langkah pertama yang harus anda lakukan yakni login ke akun Blogger anda
dan lanjutkan dengan mengklik edit HTML. Cari tag kemudian
copy script dibawah dan pastekan tepat dibawah tag
tersebut. Setelah selesai, simpan template anda.
HTML
Setelah anda selesai memasukkan JavaScript di atas kedalam template,
maka langkah berikutnya adalah memasukkan kode HTML kedalam widget yang
bisa anda akses melalui "Layout / Tata Letak" Blogger dan menambahkan
sebuah gadget HTML/JavaScript serta meng-copy HTML di bawah ini dan
mempastekannya kedalam kolom HTML/JavaScript.
" data-width="320" data-height="450" data-border-color="#fff" data-header="false" data-recommendations="true">http://biray-hacker.blogspot.com
Penjelasan :
- Ganti URL yang berwarna biru di atas dengan URL blog/web anda
- "data-widht="320" merupakan lebar dari plugin activity feed. Silahkan anda ganti jika anda merasa perlu untuk menyesuaikan dengan lebar widget blog anda
- "data-height="450" adalah tinggi widget, silahkan anda sesuaikan.
- "data-border-color="#fff" adalah kode untuk garis pada pinggir widget, jika anda ingin merubahnya, anda tinggal mengganti kode "#fff" dengan kode warna yang ingin anda gunakan. Silahkan buka Kode Warna HTML untuk mencari warna-warna yang lain.
Sumber:

Tidak ada komentar:
Posting Komentar